DOM과 Object Model
04 Mar 2019차례
- 3.1 Node
- 3.2 Element
- 3.3 Document
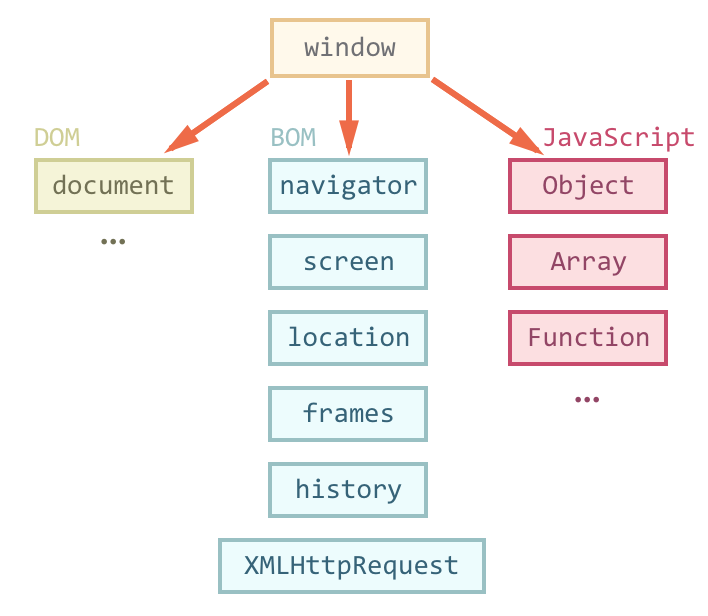
1. Window 객체

태초에 Window 객체가 있다. Window 객체는 쉽게 말해 지금 보고 있는 브라우저 화면 창을 의미한다고 보면 된다.
Window 객체는 전역 객체이다. 전역변수와 전역 스코프에서 선언된 함수는 Window 객체의 Property 이다.
Window 객체의 프로퍼티에 접근할 때, “window”는 생략 가능하다.
window.console.log("Hello World!");
// Hello World!
console.log("Hello World!");
// Hello World!
위와 같이 “window”를 생략하더라도 결과는 같다. Window 객체 아래에는 JavaScript, DOM, BOM이 있다. JavaScript는 정적인 페이지를 동적으로 수정할 수 있게 도와주는 스크립트 언어이다. DOM(Document Object Model)은 HTML/XML 문서 객체 모델로 주로 HTML로 짜여진 문서가 JavaScript 객체에 대응되는 것을 의미한다. BOM(Browser Object Model)은 브라우저 객체 모델로 주로 JavaScript를 이용해 브라우저에 특정 기능을 수행시킬 때 사용한다.
2. BOM
BOM(Browser Object Model)은 브라우저 객체 모델을 의미한다. 주로 새 창을 열거나, 위치 정보를 수집하거나, 화면 사이즈 정보를 수집하는 등 브라우저를 제어하기 위해 사용한다. Navigator, Screen, Location, History, XMLHttpRequest 등이 BOM에 해당한다.
navigator.geolocation.getCurrentPosition(pos => console.log(pos))
// Position {coords: Coordinates, timestamp: 1551706841519}
// coords: Coordinates {latitude: 37.5483668, longitude: 126.92545369999999, altitude: null, accuracy: 22, altitudeAccuracy: null, …}
// timestamp: 1551706841519
// __proto__:
console.log(screen.availWidth)
// 1920
3. DOM

출처: 생활코딩
다음으로 DOM에 대해 알아본다. DOM은 HTML/XML 문서의 프로그래밍 인터페이스로 W3C의 공식 표준이다. DOM은 HTML/XML 문서를 브라우저에서 동적으로 제어하기 위해 탄생하였다. 과거 각 브라우저 간 서로 상이한 DOM 구조로 인해 웹 페이지의 호환 문제가 컸기에, W3C에서 DOM 표준 규격을 작성하게 되었다.
DOM은 구조화된 Node, Property, Method를 갖고 있는 객체로서 문서를 표현한다. DOM은 Tree 구조로 이루어져 있다. 따라서 DOM Tree 라고도 부른다. DOM은 웹 페이지의 객체 지향 표현이며 JavaScript와 같은 스크립팅 언어를 이용해 DOM을 수정할 수 있다. 쉽게 말해 HTML 태그로 이루어진 문서를 JavaScript로 이용하기 쉽도록 객체화 한 것을 문서 객체라고 한다.
한편, DOM에는 조상 격인 Node라는 개념이 있다. DOM의 모든 하위 객체들은 Node를 상속한다. DOM의 객체로는 Node, Element, Document 등이 있다.
3.1 Node
먼저 Node는 Tree 구조에서 Root를 포함한 모든 개개의 개체를 표현하는 단어다.
엘리먼트는 서로 부모, 자식, 혹은 형제자매 관계로 연결되어 있는데, 각각의 Node가 다른 Node와 연결되어 있기에 Node에서 Node로 탐색하며 문서를 탐색할 수 있다.
Node는 앞서 말했듯이 모든 DOM 객체의 조상 같은 존재로 모든 구성 요소를 대표하며 각 구성요소가 어떤 카테고리에 속하는지 알려주는 역할도 담당한다.
Node.nodeType, Node.nodeName과 같은 Method를 이용해 해당 노드의 특징을 파악할 수 있다. 그 밖에 Node API를 이용해 해당 노드에 값을 추가하거나 자식(Children)을 관리할 수도 있다.
<html>
<body>
<p>Hello</p>
</body>
</html>
Node의 API를 활용해 문서를 탐색해보자.
const body = document.getElementsByTagName("body");
console.log(body[0].firstChild.nextSibling)
//<p>Hello</p>
3.2 Element
다음으로 Element에 대해 알아보자. Element는 HTML/XML에서 태그를 공식적으로 표현하는 용어이다. DOM은 앞서 말했듯이 HTML만을 위해 존재하는 것이 아니다. XML, SVG 등과 같은 마크업 언어도 DOM을 통해 제어된다. 따라서 Element는 일반적인 속성을 정의하고 있고, 우리가 실제 주로 사용하는 것은 HTMLElement이다.
Element.className, Element.id와 같은 식별자 API, Element.getElementsByClassName Element.getElementsByTagName, Element.querySelector와 같은 조회 API,Element.getAttribute(name), Element.setAttribute(name, value)와 같은 속성 API 등이 존재한다.
document.getElementById("root");
3.3 Document
Document 객체는 문서 자체를 의미하며, Window 객체의 소속이다. 브라우저가 불러온 웹 페이지를 나타내며, DOM Tree의 진입점 역할을 수행한다. Document는 페이지의 URL을 얻거나 문서에 새로운 요소를 생성하는 등의 기능을 전역적으로 제공한다. HTML 문서는 HTMLDocument 인터페이스로 구현되며, XML과 SVG 문서는 XMLDocument 인터페이스를 통해 구현된다.
console.log(window.document);
// #document
console.log(window.document.childNodes[0]);
// <!doctype html>
console.log(window.document.childNodes[0]);
// <html>...
실제로 실행해보면 자식노드로 Doctype과 HTML 태그가 있음을 알 수 있다.
4. 마치며
웹브라우저의 구성요소들은 하나하나가 객체화 되어 있다. JavaScript를 통해 이 객체들을 제어함으로써 웹 브라우저를 제어할 수 있다. 이들 구성요소들은 계층적 관계로 이루어져 있으며, 가장 위에는 전역 객체인 Window 객체가 존재한다.
Window 객체 아래에는 일반적으로 사용되는 BOM과 DOM 등이 있으며, BOM은 브라우저를, DOM은 문서를 동적으로 제어한다.