Webflow로 빠르고 간단하게 웹사이트 만들기
29 Nov 2020이 글은 후원을 받은 글이 아니라, 좋은 도구를 널리 알리고 싶은 마음에 작성한 글입니다.
Webflow는 Wix와 비슷한 웹사이트 빌드 도구입니다. 포토샵과 비슷하게 생긴 화면 안에서 container, div, link 등의 HTML 엘리먼트나 Footer, Card Section 등의 미리 만들어진 layout을 추가하여 홈페이지를 만들 수 있습니다. HTML/CSS/JS로 완벽 호환되고, 커스텀 코드 삽입이나 API 연결도 용이합니다. 이제는 디자이너나 기획자도 Webflow를 이용해 빠르고 쉽게, 유지보수 가능한 웹페이지를 제작할 수 있습니다.
왜 써야 하는가
보통 소프트웨어 엔지니어는 저렴하지 않습니다. 많은 IT 기업에서 개발인력은 심지어 병목이기도 하죠. 설사 같은 소프트웨어 엔지니어더라도, 백엔드 개발을 주로 담당해왔다면 프론트엔드 개발은 익숙하지 않고 시간이 오래 걸릴지도 모릅니다. Webflow를 사용하면 개발 리소스를 거의 투입하지 않고도 프로덕트 레벨의 웹사이트를 제작할 수 있습니다.
Webflow를 사용하면 아래와 같은 이점이 있습니다.
- 디자이너도, 기획자도 lottie 애니메이션, 인터렉션, API 요청을 포함할 수 있는 프로덕트 레벨의 웹사이트를 만들 수 있다.
- 개발자/디자이너가 함께할 일을 디자이너 혼자서 진행할 수 있어 리소스가 절감된다.
- Code Export가 가능해서 코드 기반으로 배포하고, git, github으로 관리하며, 추후 코드수정을 할 수도 있다.
- Wix와 같은 그래픽 기반의 다른 홈페이지 제작 툴에 비해 훨씬 다양한 커스터마이징이 가능하다.
- HTML/CSS 코드를 제대로 짜지 못하더라도 빠르고 쉽게 자신만의 웹사이트를 만들 수 있다.
HTML/CSS를 알면 직관적으로 사용할 수 있는 메뉴 구성
Webflow에서는 기본적으로 HTML 태그를 GUI 기반으로 삽입하며 웹페이지를 만들어 나가게 됩니다.
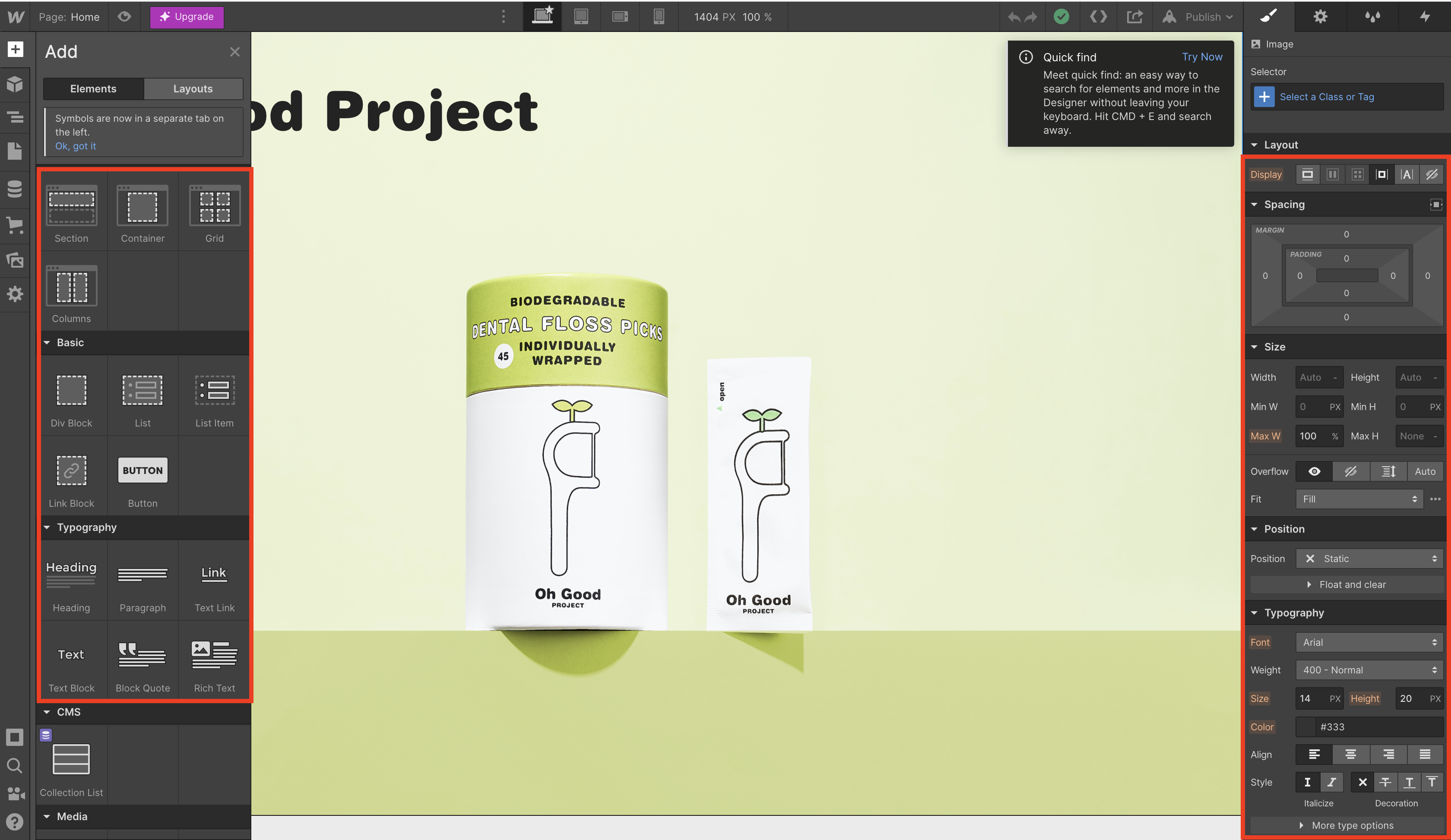
아래 사진 왼쪽 메뉴처럼 div, section, heading 등 HTML을 겉핥기라도 했다면 매우 익숙할 엘리먼트들을 추가하면서 구조화 합니다.
이렇게 추가한 요소들은 아래 사진 오른쪽 메뉴에서처럼 margin, padding, width, height, overflow, position 등 익숙한 CSS를 다루듯 수정하고 커스터마이징할 수 있습니다.

다음으로 메뉴들을 좀 꼼꼼히 살펴보도록 하겠습니다.
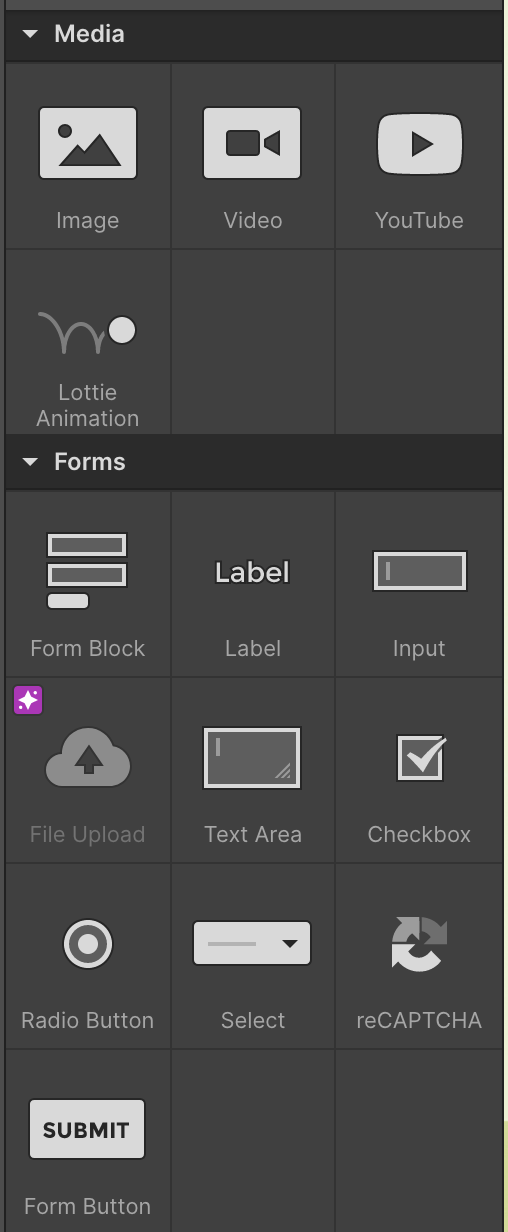
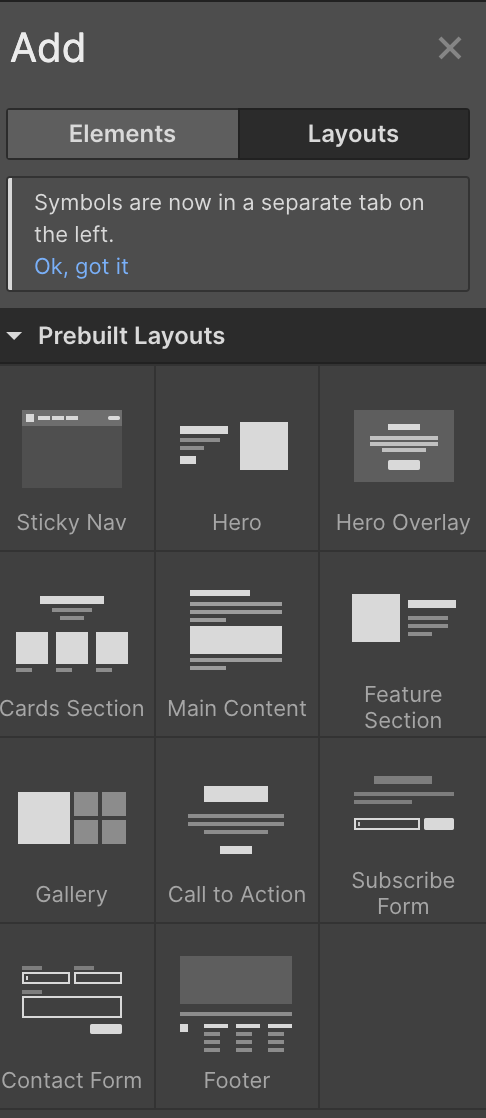
| 포토샵의 레이어처럼 구조화된 HTML 요소 | 다양하게 제공되는 엘리먼트들 | 준비된 레이아웃을 활용해 빠르고 쉬운 개발 |
|---|---|---|
 |
 |
 |
쉽고 간편한 데스크톱/태블릿/모바일 기기별 대응
Webflow를 이용하면 반응형 웹을 만드는 것이 정말 쉬워집니다.
상단의 탭에서 기기를 바꿔가며 각 기기별로 보여주고 싶은 화면을 커스터마이징 해주면 됩니다.
기본적으로 새로운 엘리먼트를 추가하면 모든 기기에서 동일하게 보여지는데, 각 기기 탭을 옮겨가며 각 기기별로 다른 스타일을 적용해주면 반응형 웹이 완성됩니다.

직관적이라 디자이너나 기획자 분들도 쉽게 사용할 수 있습니다.
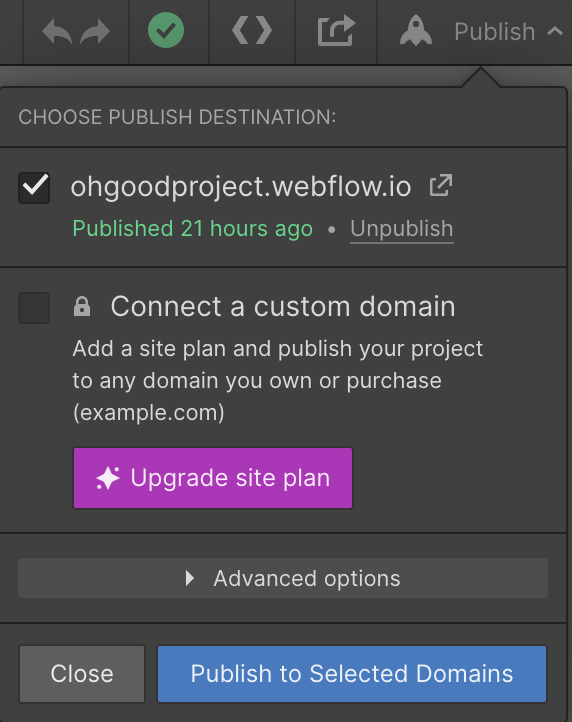
무료로 배포해 확인 가능
기본적으로 *.webflow.io라는 형태로 프로젝트별로 배포가능한 URL을 제공합니다. 배포를 진행하면 지금까지 만든 웹사이트를 실제 배포된 URL에서 확인 가능합니다.
물론 유료로 webflow를 사용하면 본인이 원하는 커스텀 도메인에도 연결 가능합니다.

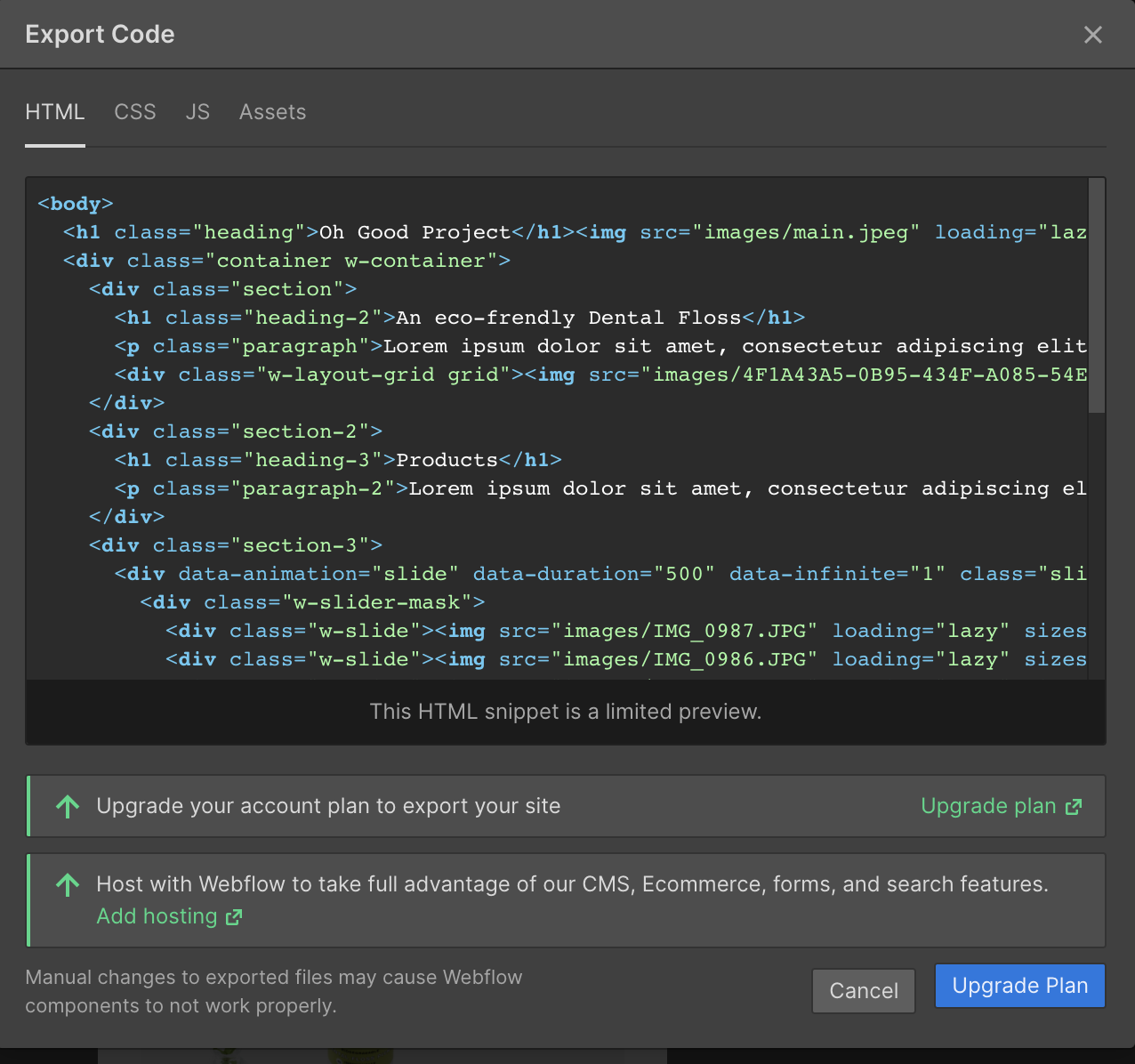
Code Export
Code Export 기능도 은근 요긴합니다. Webflow는 기본적으로 무료이지만, 보다 풍성한 기능을 이용하고 싶다면 과금모델을 이용해야 하죠. 언제까지나 다달이 비용을 내는 것이 부담이 된다면, 필요한 기간동안만 결제하고, 웹사이트를 제작한 후 code export를 하여 자체적으로 호스팅(서버에 웹사이트를 올리는 것) 하시면 됩니다.

기타 유용한 기능들
그 밖에도 SEO(Search Engine Optimization: 구글, 네이버 등 검색엔진에서 검색이 되도록 최적화하는 것), 커스텀 폰트, 커스텀 코드(HTML, CSS, JavaScript를 head 영역이나 body 영역에 추가 가능) 등이 가능합니다.